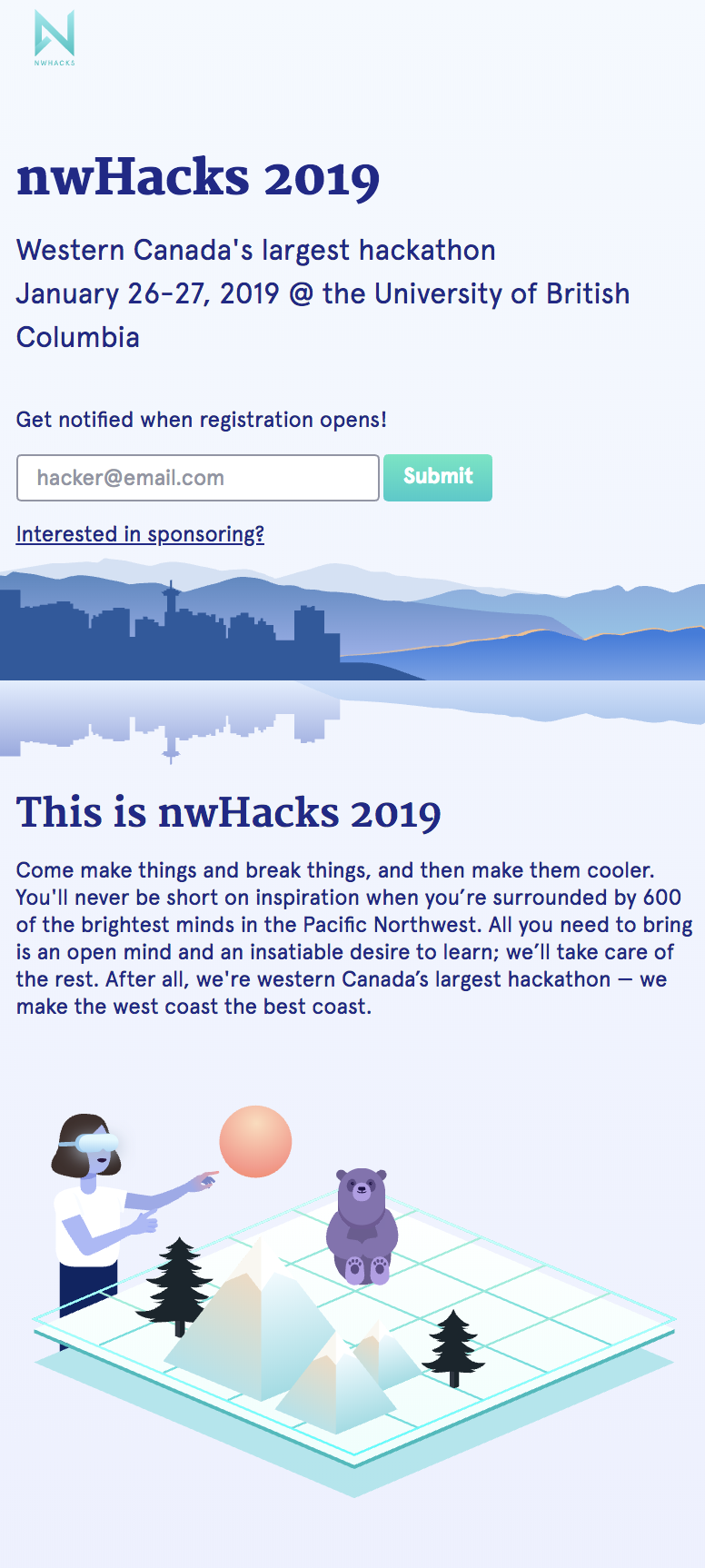
nwHacks 2019 Official Website
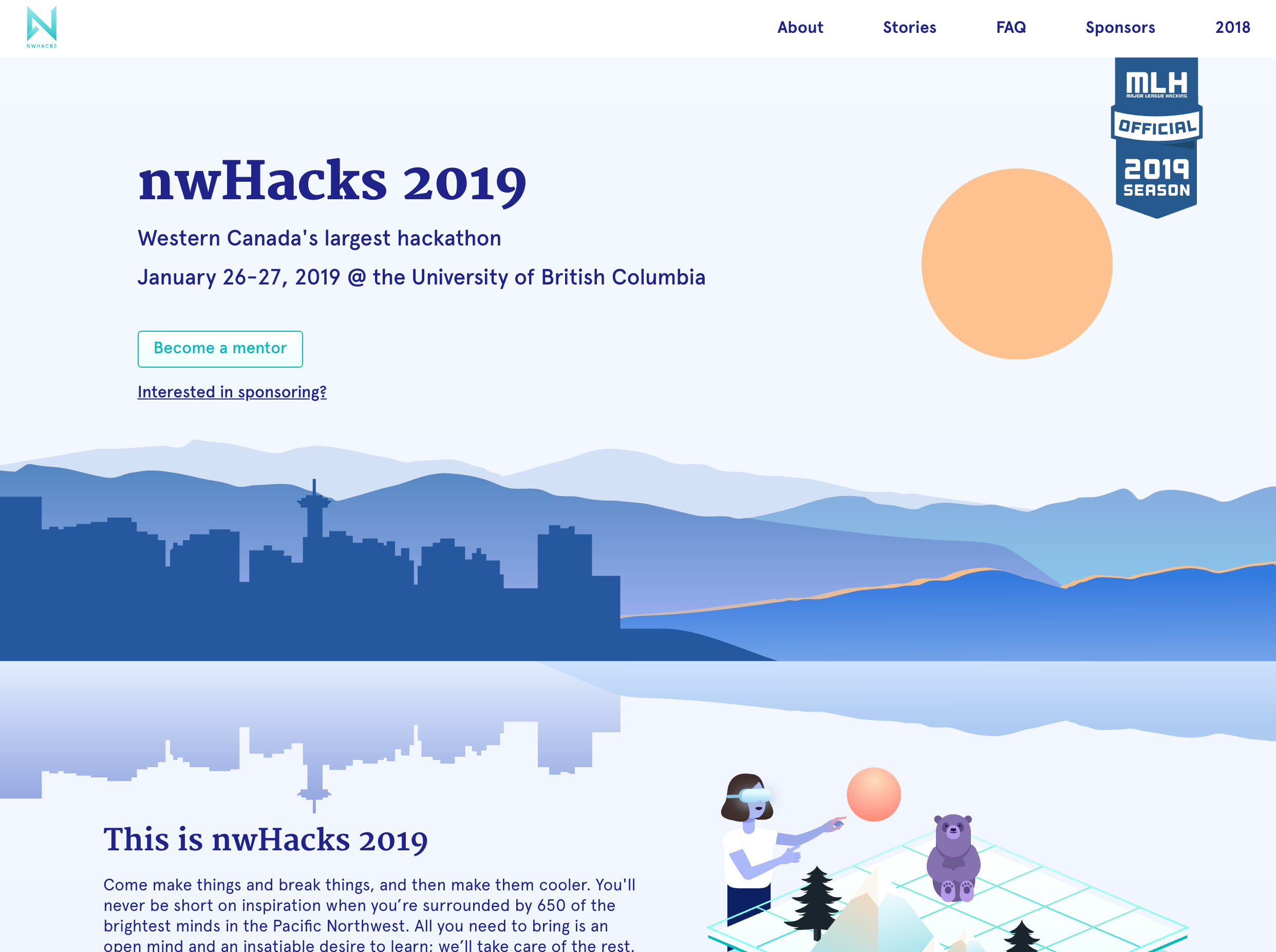
nwHacks 2019 Official Website

I joined the nwPlus team to work for a while on their web projects, which powers events like nwHacks - one of the biggest hackathons in western Canada. During my time with their team, I helped kickstart work on the nwHacks 2019 website with contributions such as:
- project setup and configuration
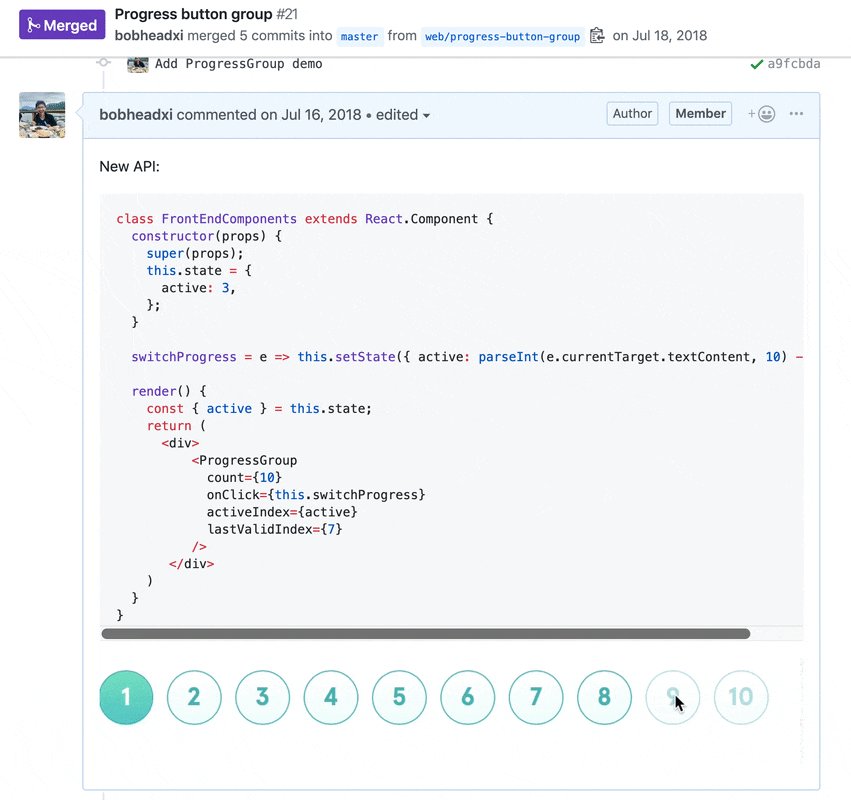
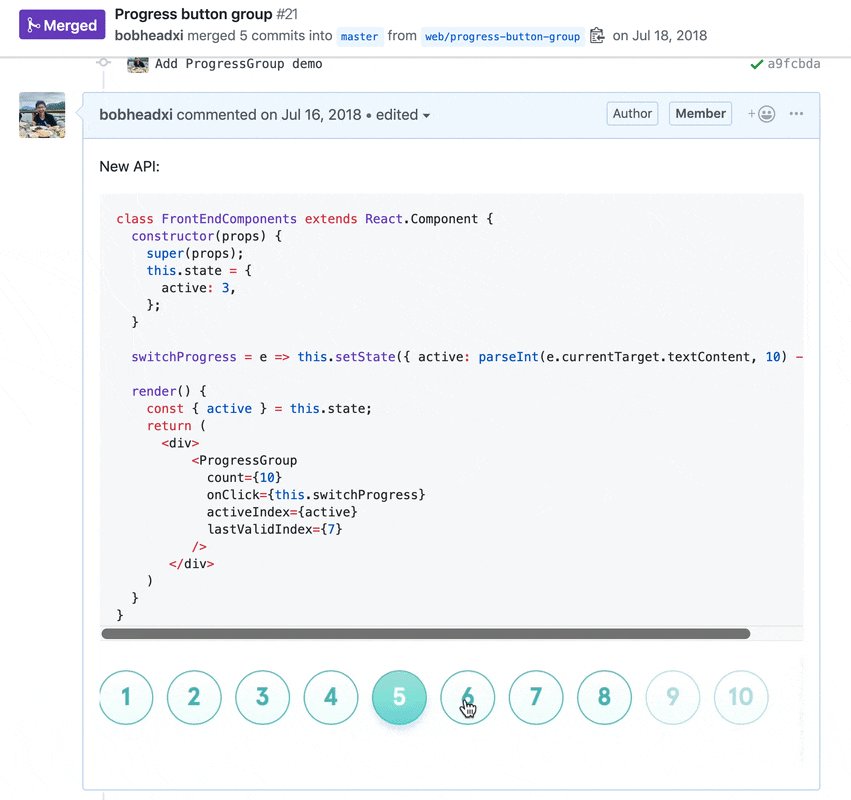
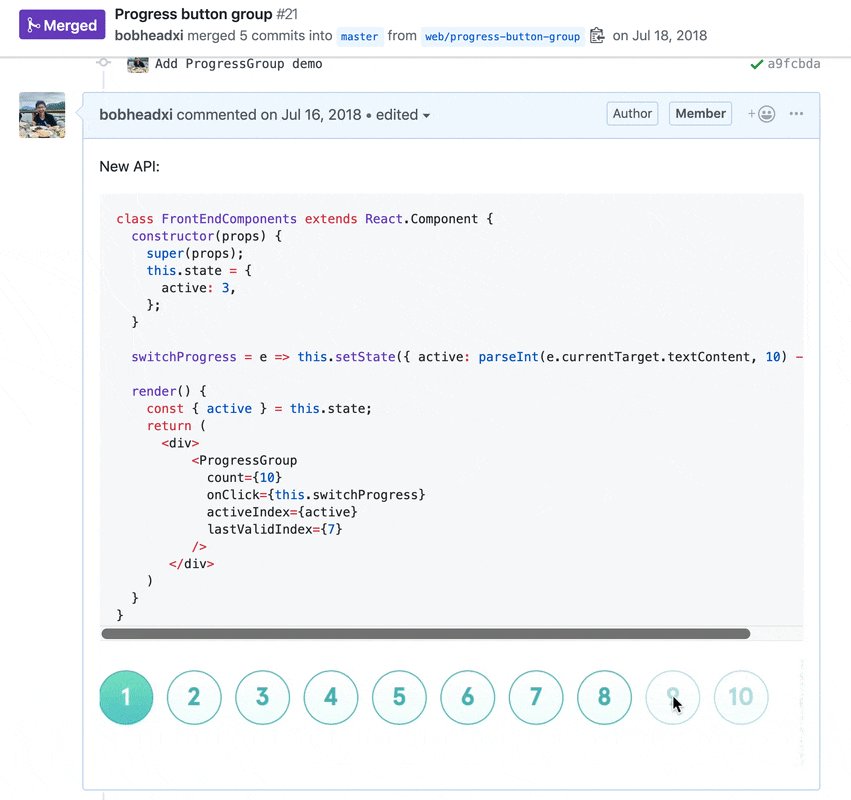
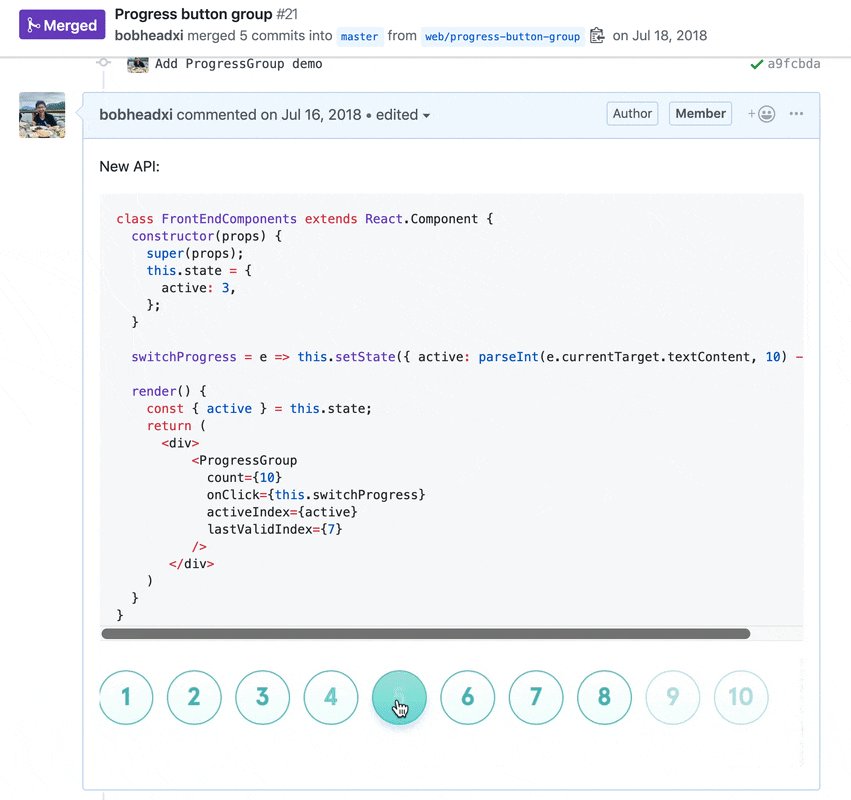
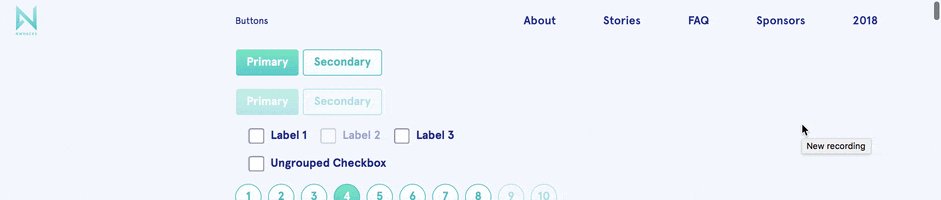
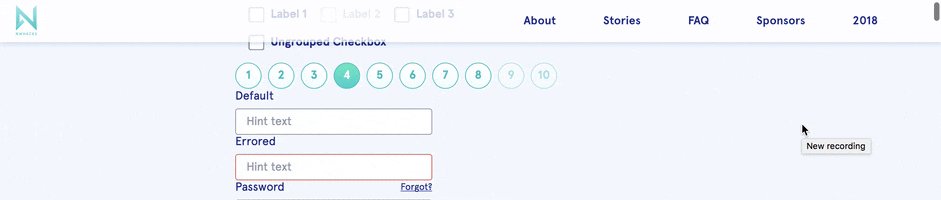
- implementations of design assets provided by the nwPlus design team (#20, #21, #41, etc.)
- setting up implementation of responsive layouts (#56, etc.)
- internal structuring (#30, #39, #14, etc.)
- setting up a development deployment using another student-made tool, Inertia, that enabled faster feedback and development cycles (#32)
- helped set up Google Cloud Firestore rules and document designs
Check out my pull requests in more detail here, and see the website live!